صناديق css للمدونة
صفحة 1 من اصل 1 • شاطر

صناديق CSS مع الـ Jquery للمدونة
في كثير من الاحيان واثناء كتباتك للموضوع او المقاله , تريد التنبيه الى شيء مهمه / مثل ان تضع الجمله في صندوق او اقتباس /
اليوم جلبت لكم صناديق سهلة الاستخدام , ورائعه فعلا ,ذات انطباع جيد ومظهر انيق .
الصناديق مقسمه الى :
تنبيه
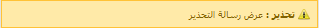
تحذير
خطاء
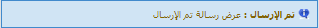
تم الارسال
طريقة التركيب :
الخطوة الاولى ( تركيب CSS ) :
ادخل مدونتك
ثم اذهب الى القالب
ابحث عن
قم بالضغط على السهم الصغير الذي بجانبها
ثم اضف هذا الكود قبلها ( فوقها ) :
في كثير من الاحيان واثناء كتباتك للموضوع او المقاله , تريد التنبيه الى شيء مهمه / مثل ان تضع الجمله في صندوق او اقتباس /
اليوم جلبت لكم صناديق سهلة الاستخدام , ورائعه فعلا ,ذات انطباع جيد ومظهر انيق .
الصناديق مقسمه الى :
تنبيه
تحذير
خطاء
تم الارسال
طريقة التركيب :
الخطوة الاولى ( تركيب CSS ) :
ادخل مدونتك
ثم اذهب الى القالب
ابحث عن
قم بالضغط على السهم الصغير الذي بجانبها

ثم اضف هذا الكود قبلها ( فوقها ) :
- الكود:
/* messag_box by 7loll.blogspot.com */.success { width:
400px; padding:10px; cursor: pointer; background-color:
#EFFFB9; border: 1px solid #99C600; color: #3C5A01;}.success p {
font-size: 12px; font-family: Tahoma; text-align:right;
padding: 0 20px; background:
url("https://jetara.googlecode.com/svn/trunk/messag_box/success.png")
no-repeat scroll right center;}.warning { width: 400px;
padding:10px; cursor: pointer; border: 1px solid #FFC237;
background-color: #FFEAA8; color: #826200;}.warning p { font-size:
12px; font-family: Tahoma; text-align:right; padding: 0 20px;
background:
url("https://jetara.googlecode.com/svn/trunk/messag_box/warning.png")
no-repeat scroll right center;}.error { width: 400px;
padding:10px; cursor: pointer; border: 1px solid #EB5339;
background-color: #FCCAC2; color: #826200;}.error p { font-size:
12px; font-family: Tahoma; text-align:right; padding: 0 20px;
background:
url("https://jetara.googlecode.com/svn/trunk/messag_box/error.png")
no-repeat scroll right center;}.information { width: 400px;
padding:10px; cursor: pointer; border: 1px solid #418ACC;
background-color: #D0E4F4; color: #826200;}.information p {
font-size: 12px; font-family: Tahoma; text-align:right;
padding: 0 20px; background:
url("https://jetara.googlecode.com/svn/trunk/messag_box/info.gif")
no-repeat scroll right center;}#success-x { width: 400px;
padding:10px; cursor: default; background-color: #EFFFB9;
border: 1px solid #99C600; color: #3C5A01;}#success-x p {
font-size: 12px; font-family: Tahoma; text-align:right;
padding: 0 20px; background:
url("https://jetara.googlecode.com/svn/trunk/messag_box/success.png")
no-repeat scroll right center;}#success-x span{ margin: -10px 0 0
-5px; float: left; text-align: right; font-size: 12px;
clear: both; cursor: pointer; color: #3C5A01;}#warning-x {
width: 400px; padding:10px; cursor: default; border: 1px solid
#FFC237; background-color: #FFEAA8; color: #826200;}#warning-x p {
font-size: 12px; font-family: Tahoma; text-align:right;
padding: 0 20px; background:
url("https://jetara.googlecode.com/svn/trunk/messag_box/warning.png")
no-repeat scroll right center;}#warning-x span{ margin: -10px 0 0
-5px; float: left; text-align: right; font-size: 12px;
clear: both; cursor: pointer; color: #3C5A01;}#error-x { width:
400px; padding:10px; cursor: default; border: 1px solid
#EB5339; background-color: #FCCAC2; color: #826200;}#error-x p {
font-size: 12px; font-family: Tahoma; text-align:right;
padding: 0 20px; background:
url("https://jetara.googlecode.com/svn/trunk/messag_box/error.png")
no-repeat scroll right center;}#error-x span{ margin: -10px 0 0 -5px;
float: left; text-align: right; font-size: 12px; clear:
both; cursor: pointer; color: #3C5A01;}#information-x { width:
400px; padding:10px; cursor: default; border: 1px solid
#418ACC; background-color: #D0E4F4; color: #826200;}#information-x
p { font-size: 12px; font-family: Tahoma; text-align:right;
padding: 0 20px; background:
url("https://jetara.googlecode.com/svn/trunk/messag_box/info.gif")
no-repeat scroll right center;}#information-x span{ margin: -10px 0 0
-5px; float: left; text-align: right; font-size: 12px;
clear: both; cursor: pointer; color: #3C5A01;}
حسننا الان انتهينا من تركيب الـ CSS .
الخطوة الثانيه ( تمكين مكتبة الجيكوري ):
ابحث في القالب عن
ثم ضع فوقها ( قبلها ) هذا الكود :
الخطوة الثانيه ( تمكين مكتبة الجيكوري ):
ابحث في القالب عن
ثم ضع فوقها ( قبلها ) هذا الكود :
- الكود:
<script src='https://jetara.googlecode.com/svn/trunk/jquery-1.9.1.js' type='text/javascript'/> <script src='https://jetara.googlecode.com/svn/trunk/jquery.min.js' type='text/javascript'/> <script>
$(document).ready(function(){ $(".canhide").click(function(){
$(this).fadeOut(500); });
$("#canhide-success").click(function(){
$("#success-x").fadeOut(500); });
$("#canhide-warning").click(function(){
$("#warning-x").fadeOut(500); });
$("#canhide-error").click(function(){
$("#error-x").fadeOut(500); });
$("#canhide-information").click(function(){
$("#information-x").fadeOut(500); });});
جاء دور الاستعمال .
طريقة الاستخدام :
اولا : قرر اي نوع من الصناديق تريد // لديك جميع الصناديق // اختر مايناسبك
بعد ان تختار الشكل المناسب / قم بنسخ كود الصندوق / والصقه اينما تشاء :
طريقة الاستخدام :
اولا : قرر اي نوع من الصناديق تريد // لديك جميع الصناديق // اختر مايناسبك
بعد ان تختار الشكل المناسب / قم بنسخ كود الصندوق / والصقه اينما تشاء :
الصناديق التي تتلاشى عند النقر وهي 8 صناديق :
الصندوق الاول ( تنبيه - اخضر ) :

الصندوق الثاني ( تحذير -برتقالي ) :الصندوق الاول ( تنبيه - اخضر ) :

- الكود:
<!-- success -->
<div class="success canhide">
<p><b>تنبية :</b> عرض رسالة التنبية</p>
</div>
<!-- end success -->

- الكود:
<!-- warning -->
<div class="warning canhide">
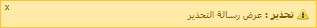
<p><b>تحذير :</b> عرض رسالة التحذير</p>
</div>
<!-- end warning -->

- الكود:
<!-- error -->
<div class="error canhide">
<p><b>خطأ :</b> عرض رسالة الخطأ</p>
</div>
<!-- end error -->

- الكود:
<!-- information -->
<div class="information canhide">
<p><b>تم الإرسال :</b> عرض رسالة تم الإرسال</p>
</div>
<!-- end information -->

- الكود:
<!-- success-x -->
<div id="success-x">
<span id="canhide-success">x</span>
<p><b>تنبية :</b> عرض رسالة التنبية</p>
</div>
<!-- end success-x -->

- الكود:
<!-- warning-x -->
<div id="warning-x">
<span id="canhide-warning">x</span>
<p><b>تحذير :</b> عرض رسالة التحذير</p>
</div>
<!-- end warning-x -->

- الكود:
<!-- error-x -->
<div id="error-x">
<span id="canhide-error">x</span>
<p><b>خطأ :</b> عرض رسالة الخطأ</p>
</div>
<!-- end error-x -->
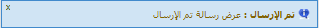
الصندوق الثامن ( تم الارسال - ازرق - مع علامة اكس في الزاويه ) :

- الكود:
<!-- information-x -->
<div id="information-x">
<span id="canhide-information">x</span>
<p><b>تم الإرسال :</b> عرض رسالة تم الإرسال</p>
</div>
<!-- end information-x -->
الصناديق التي لا تتلاشى (ثابته)عند النقر وهي 4 صناديق :
صندوق التنبيه :
- الكود:
<!-- success -->
<div class="success">
<p><b>تنبية :</b> عرض رسالة التنبية</p>
</div>
<!-- end success -->
صندوق التحذير :
- الكود:
<!-- warning -->
<div class="warning">
<p><b>تحذير :</b> عرض رسالة التحذير</p>
</div>
<!-- end warning -->
صندوق الخطاء :
- الكود:
<!-- error -->
<div class="error">
<p><b>خطأ :</b> عرض رسالة الخطأ</p>
</div>
<!-- end error -->
صندوق الارسال :
- الكود:
<!-- information -->
<div class="information">
<p><b>تم الإرسال :</b> عرض رسالة تم الإرسال</p>
</div>
<!-- end information -->

- AsheK WalhaN
 مؤسس المنتدى
مؤسس المنتدى
-

عدد المساهمات : 5608
نقاط : 18641
تقييم العضو : 44
تاريخ الميلاد : 21/03/1995
العمـر : 29
موضوع رائع بوركت




مواضيع مماثلة
للمشاركة انت بحاجه الى تسجيل الدخول او التسجيل
يجب ان تعرف نفسك بتسجيل الدخول او بالاشتراك معنا للمشاركة
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية








