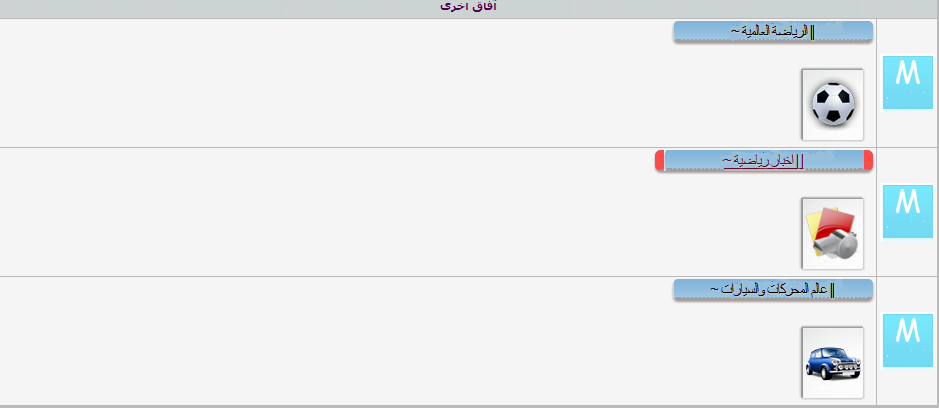
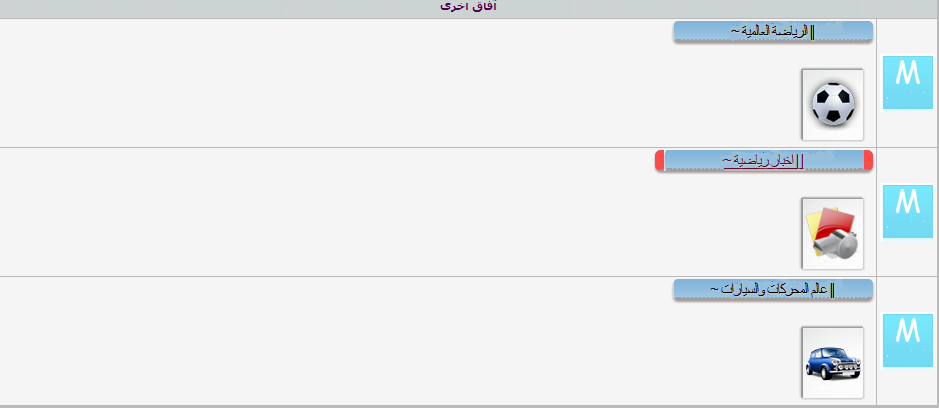
كود css لوضع اطار على الاقسام
صفحة 1 من اصل 1 • شاطر
- AsheK WalhaN
 مؤسس المنتدى
مؤسس المنتدى
-

عدد المساهمات : 5608
نقاط : 18641
تقييم العضو : 44
تاريخ الميلاد : 21/03/1995
العمـر : 29
|| كود css لوضع اطار على الاقسام


- الكود:
a.forumlink{
-moz-border-radius: 7px 7px 7px 7px;
background-color: #d5cec8;
border-bottom: 2px dotted #9b9fa2;
color:#oooooo;
font-family: Arial;
font-size: 11px;
font-weight: lighter;
letter-spacing: 2px;
display:block;
text-align: left;
}
a.forumlink:hover, a.forumlink:hover:visited{
background-color: #FF4A4A;
border-left: 9px solid #FF4A4A;
border-right: 9px solid #FF4A4A;
-moz-border-radius:6px;}
a.forumlink {
background-color: #transparent;
text-shadow: #dad0c7 1px 1px 1px;
background-image: url('http://i68.servimg.com/u/f68/15/48/75/45/47666111.png ');
color: #FF4A4A;
display: block;
font-size: 16px;
text-transform: uppercase;
text-align: center;
letter-spacing: -1px;
-moz-border-radius:5px;
-moz-box-shadow: 0px 2px 2px #a49896;
max-width:200px;
}
a.forumlink {
background-color: #transparent;
text-shadow: #dad0c7 1px 1px 1px;
background-image: url('http://i68.servimg.com/u/f68/15/48/75/45/59906011.png');
color: #000000;
display: block;
font-size: 16px;
text-transform: uppercase;
text-align: center;
letter-spacing: -1px;
-moz-border-radius:5px;
-moz-box-shadow: 0px 2px 2px #a49896;
max-width:200px;
}
- HAKIM


-

عدد المساهمات : 31
نقاط : 39
تقييم العضو : 0
موضوع مهم...شكرا
- AsheK WalhaN
 مؤسس المنتدى
مؤسس المنتدى
-

عدد المساهمات : 5608
نقاط : 18641
تقييم العضو : 44
تاريخ الميلاد : 21/03/1995
العمـر : 29
شگرآ لمرورگم آلطيپ لموضوعي
- $ جون سينا $


-

عدد المساهمات : 47
نقاط : 59
تقييم العضو : 0
مشكور
- عنكبوت النت


-

عدد المساهمات : 27
نقاط : 29
تقييم العضو : 0
مشكوووووووور
- M I R O


-

عدد المساهمات : 850
نقاط : 1521
تقييم العضو : 3
چزآگ آلله گل خير آخي آلگريم على هذا الگود الرائع
- ربعاوي


-

عدد المساهمات : 297
نقاط : 543
تقييم العضو : 6
تاريخ الميلاد : 12/10/1999
العمـر : 25
پآرگ آلله فيگ آخي آلآفضل و سلمت آنآملگ
- KAZANOVA


-

عدد المساهمات : 169
نقاط : 239
تقييم العضو : 0
شكراً لك
- ilyassM


-

عدد المساهمات : 48
نقاط : 42
تقييم العضو : 0
تاريخ الميلاد : 19/03/1993
العمـر : 31
جزاك الله كل خير اخي الكريم
- قاهر المشرفين


-

عدد المساهمات : 56
نقاط : 52
تقييم العضو : 0
تاريخ الميلاد : 13/02/1990
العمـر : 34
كنت ابحث عنة ووجدته هنا مشكور اخي
مواضيع مماثلة
» || كود css لوضع اطار على الاقسام بحلته الجديدة ~
» كود css لوضع اطار احترافي للنسخة phpBB3 مثل vb
» كود [CSS] لوضع اطار احترافي حول ايقونات الموضوع أقتباس,تعديل ,حذف...إلخ للنسخة Phpbb2
» كود [CSS] لوضع اطار احترافي حول ايقونات الموضوع أقتباس,تعديل ,حذف...إلخ للنسخة Phpbb2
» كود css لجعل الاقسام دائرية
» كود css لوضع اطار احترافي للنسخة phpBB3 مثل vb
» كود [CSS] لوضع اطار احترافي حول ايقونات الموضوع أقتباس,تعديل ,حذف...إلخ للنسخة Phpbb2
» كود [CSS] لوضع اطار احترافي حول ايقونات الموضوع أقتباس,تعديل ,حذف...إلخ للنسخة Phpbb2
» كود css لجعل الاقسام دائرية
للمشاركة انت بحاجه الى تسجيل الدخول او التسجيل
يجب ان تعرف نفسك بتسجيل الدخول او بالاشتراك معنا للمشاركة
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية







![..[a.c hip-love ]..](https://i.servimg.com/u/f37/16/87/48/86/untitl53.png)
